Editing the Homepage
The homepage is a mix of dynamic content, homepage-only content items, and page content blocks.
These are the homepage-only Content Types:
- Home Page Heros
- Homepage Feature Tiles
- Carousels
Video on editing the homepage:
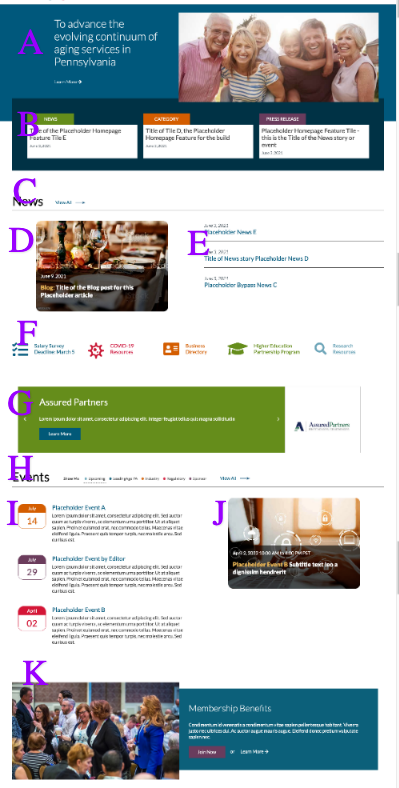
 A.
Content: Home Page Heros
A.
Content: Home Page Heros
-- In the Content item, add the title, the call to action text, and call to action link URL. Then add one of: image, video, or large image
-- In the Home Page, edit
the Home Page Heros widget,
---- In Content, choose the hero you want to display
---- In Single item, choose if this is the content, video, or large image.
B. Content: Homepage Feature Tiles
-- The widget on home is currently set to show the three most recently published items.
C. Page Content Block (Displaying the label 'News')
D. Content: Blog
-- The widget on home is currently set to show the single most recently published blog post.
-- Could change this to Narrow selection by category (any category, or use 'featured'.)
-- Could change this to show News items instead: Drag in the 'News' widget and set the list template to use "News home page feature list".
E. Content: News
-- The widget on home is currently set to show the three most recently published News items.
-- Could change this to Narrow selection by category (any category, or use 'featured'.).
F. Page Content Block - see below
G. Content: Carousel (for Sponsors)
-- The widget on home is set to show the Carousel items marked with category Sponsors> "Premier", sorted by publish date.
H. Page Content Block (Displaying the label 'Events')
I. Content: Events
-- The 5 Event widgets are set to show the 3 most upcoming events- for all, or per category.
J. Content: Events
-- The widget on home is set to show the single next event, marked as category "Featured"
K. Page Content Block (Displaying the section for Membership Benefits)
Editing Content Block Icons / quick links
Go to the Content Block.
Edit.
Go to HTML mode.
Edit text. Use br tag to force the line break
Icons – are using images stored in Site Images > Icons. Or use font awesome icons.
Href url. Use Sitefinity’s Insert Link to get the Href and sfref. Copy that code to replace the old link ref of href=”#0”
